
Implementing hook_webform_select_options_info()įirst we need to create a module. With Webform 3.x, quicksketch has provided us with hook_webform_select_options_info(), which we can use to provide our dynamic select options to Webform 3.x. It was either that, or you had to implement hook_form_alter, which is no fun.
Webform drupal tutorial update#
When the date of an event passed, you would have to go back to your component and update the list. In the old days it worked like this: you added a select component to your Webform, and then hand-entered the upcoming events. Why would you want to do this? Let's suppose you are using Webform to allow your site users to register for upcoming events.
Webform drupal tutorial how to#
Or to see what your form looks like, hit the View tab.The Webform module for Drupal is tremendously useful, and with the 3.x release, it has become much easier to work with.In this tutorial, I am going to explain how to dynamically populate Webform options in Drupal. To go back to edit your form, hit the Build tab at the top. This is what your Emails/Handlers section will look like after you hit Save I added at the bottom so that everything the user filled out on the form will be shown on the email To make your own custom message, choose the Custom body. Body dropdown: you can keep it as Default, or you can create your own custom email confirmation. For the Message Subject, keep it on Webform submission from: ħ. Add the same custom email address you've been usingĦ. For From email, choose the Custom To email address. (This option will only appear if you have the Email element in your form.)Ĥ. For the To email, choose the Email (email) dropdown. Enter in email_notification to the Machine-readable name field.ģ.

Under the Title will be very small text name- email. This is the subject of the email that the user will receive- the email is basically a confirmation that the form was submitted successfully.Ģ. This will be the email sent to the user who filled out and submitted the form.ġ. Add the same email address you added in 4Īfter you hit Save, hit the Add email button again.

Add the email you want the notification sent to (usually your department email or your personal email, but preferably an email you have access to)ĥ. For the To email, choose the Custom To email address.

Enter in email_confirmation to the Machine-readable name field.ģ. This is the subject of the email that you will receive- the email is basically a notification that someone hit submit on your form.Ģ. On the next page, go to Settings > Emails/Handlers > Add emailĪfter you hit the Add email button, add the following to your form:ġ. To add an email to the form (so when the user submits the form, it will be sent to the email address as well as appear in the Results section), choose the Build dropdown of your form. To the right of your Form, hit the dropdown arrow and choose the Results link. To view submissions to the webform, go to Structure > Webforms. Click the View text link to see what the form looks like.Īfter you hit View, this is the form with the Name element (first and last name required) and Email element (required) The Email element must be added (and the Required checkbox should be checked ) if you plan on sending a confirmation email to the user(s) who fill out the form.Īfter hitting Save, the following page appears. Then I added an Email element and made it a Required element. In the Name Settings I unchecked title, I hit the Required checkbox for first, I unchecked middle, I hit the Required for last, I unchecked suffix and degree. I searched for name to add the Name element to my formĪfter you hit Add element a window will open at the right of your screen.

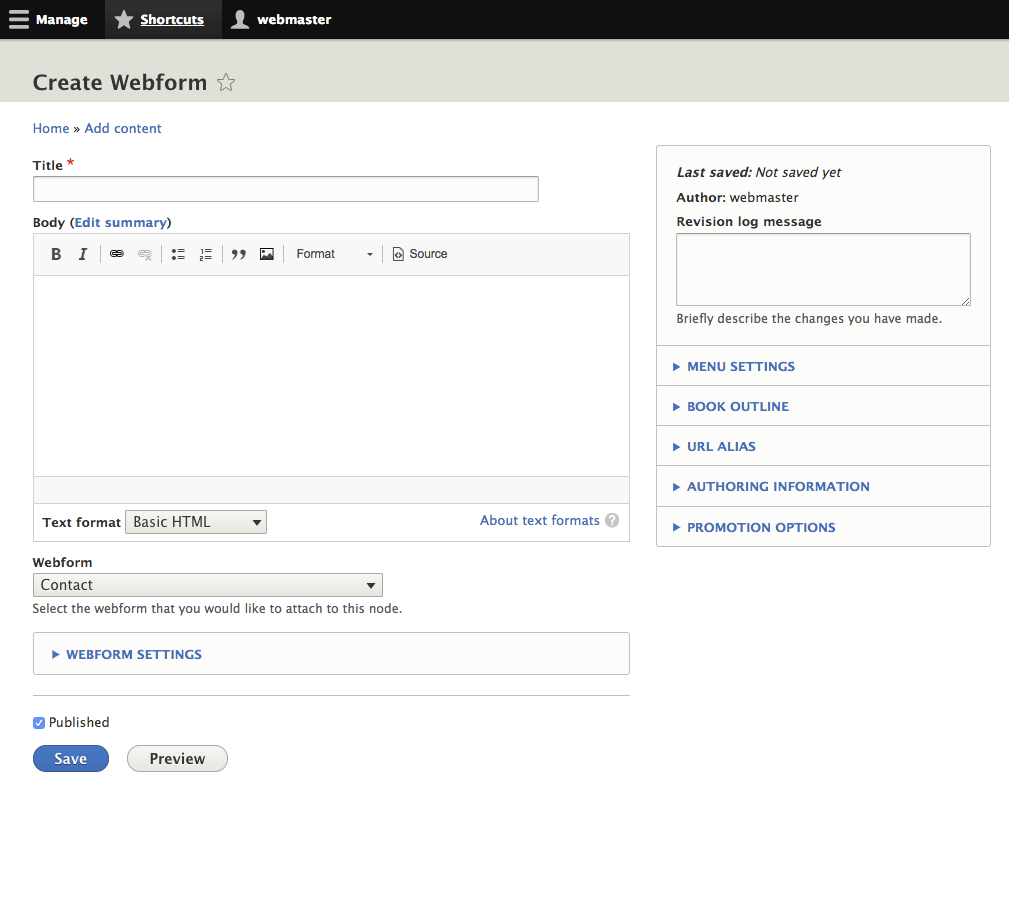
You can scroll through all the elements to see which one you'd like to add, or you can search for your desired element in the "Filter by element name" text box at the top. On the next page, hit the "Add element" button to add your desired fields onto the form. Type in your form title, and then hit Save. A window will pop up after you hit the "Add webforms" button.


 0 kommentar(er)
0 kommentar(er)
